»Variabilität«
- Bachelor Kommunikationsdesign
- Sommersemester 2020
Seminarbeschreibung
Variabilität in der Nutzung von Interaktiven Medien – wir nutzen interaktive Inhalte und -Services sehr unterschiedlich, zu unterschiedlichen Zeiten, unterschiedlich intensiv, unterschiedlich motiviert, nach unterschiedlichen Prinzipien, wir nutzen alles an allen möglichen und unmöglichen Orten, deshalb ist es mal laut, mal zu hell, mal dunkel, die Umgebung bewegt sich oder aber wir haben für uns angenehme und ruhige Nutzungsbedigungen, …
Variabilität bei der Interaktion mit Interfaces – wir nutzen Maus und Tastaturen, nutzen unsere Finger, nutzen Gesten, sprechen mehr und mehr mit den Endgeräten, interagieren in privater und öffentlicher Atmosphäre, nutzen manches alleine, manches mit anderen gleichzeitig zusammen, …
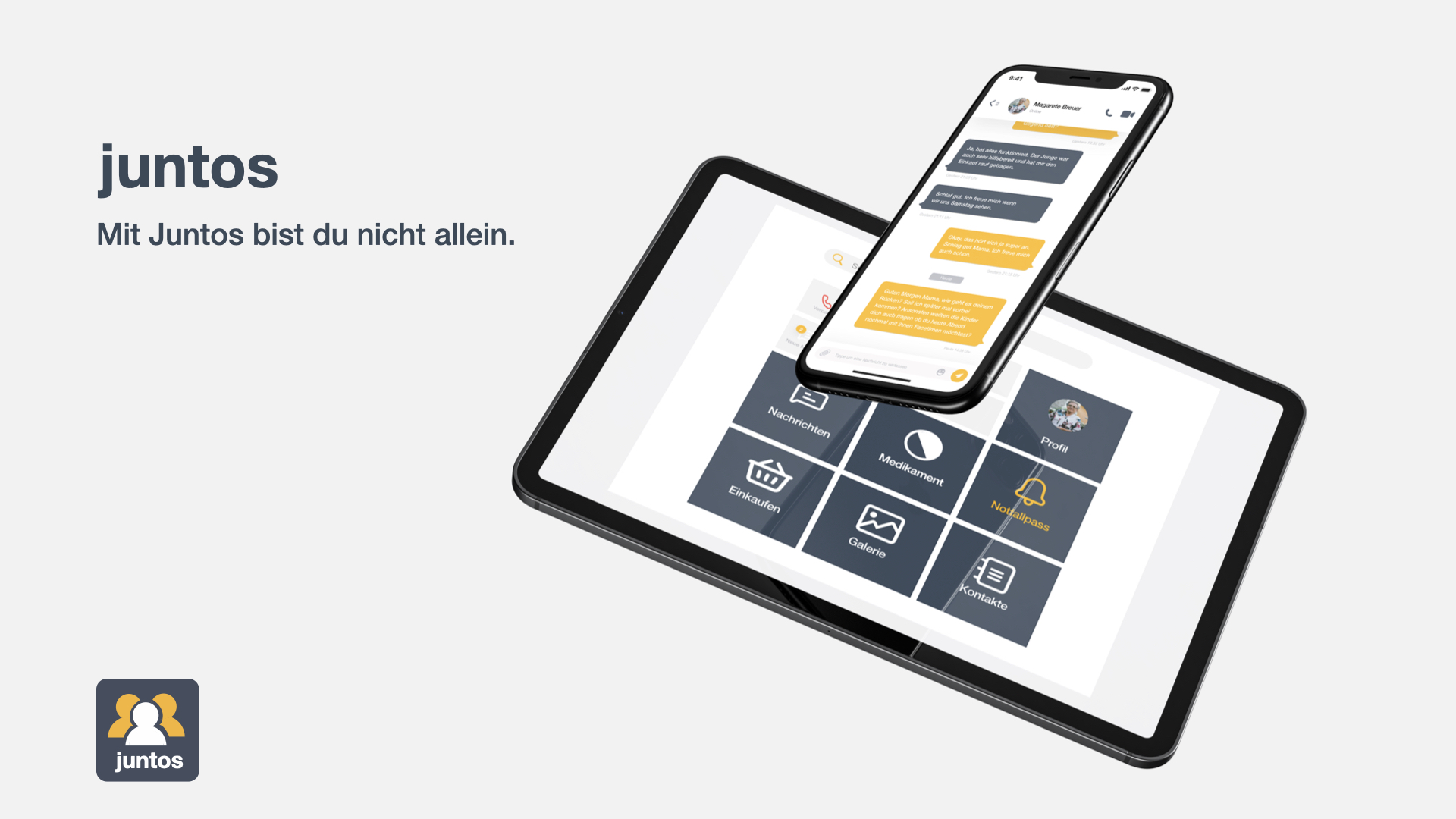
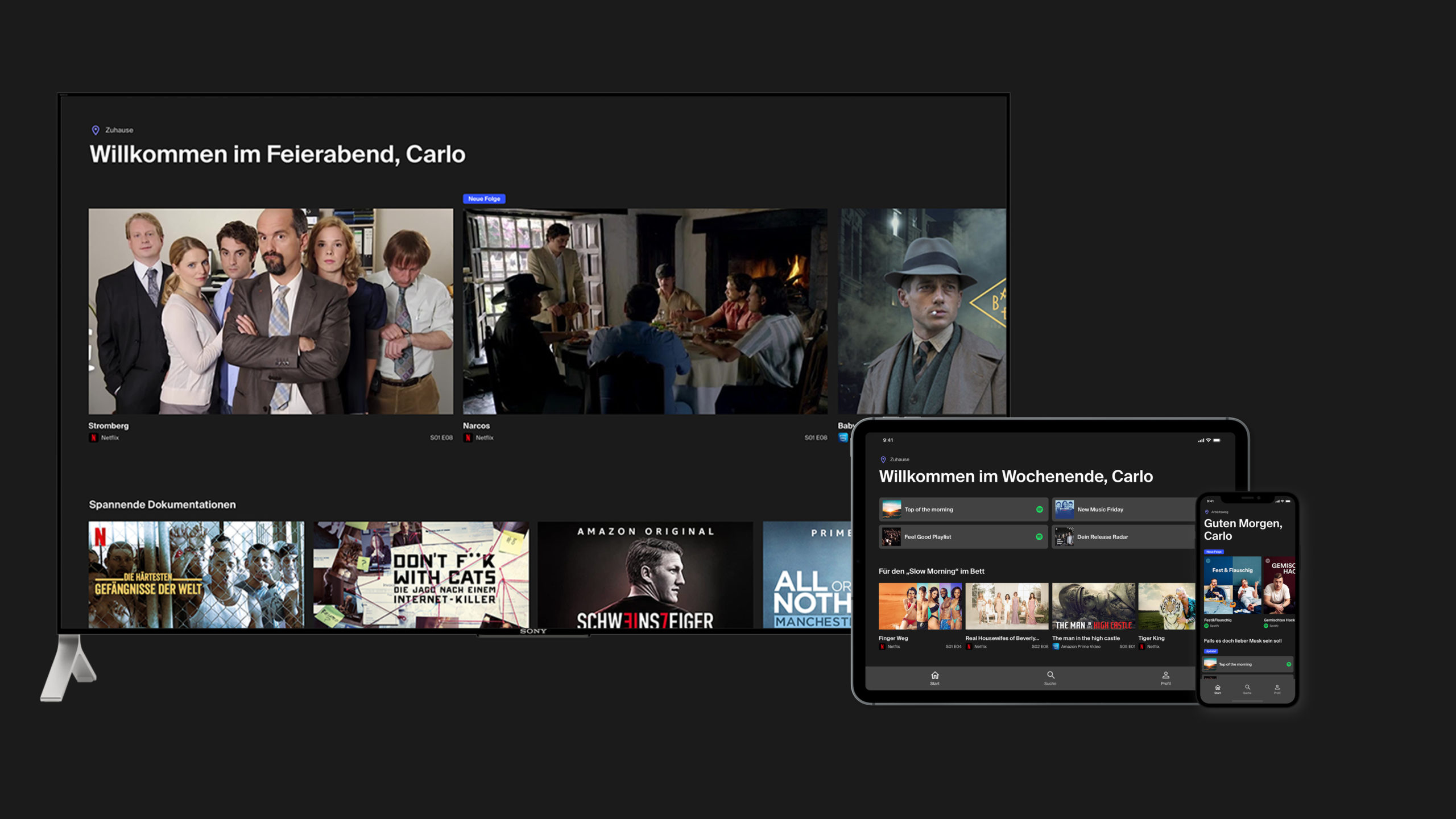
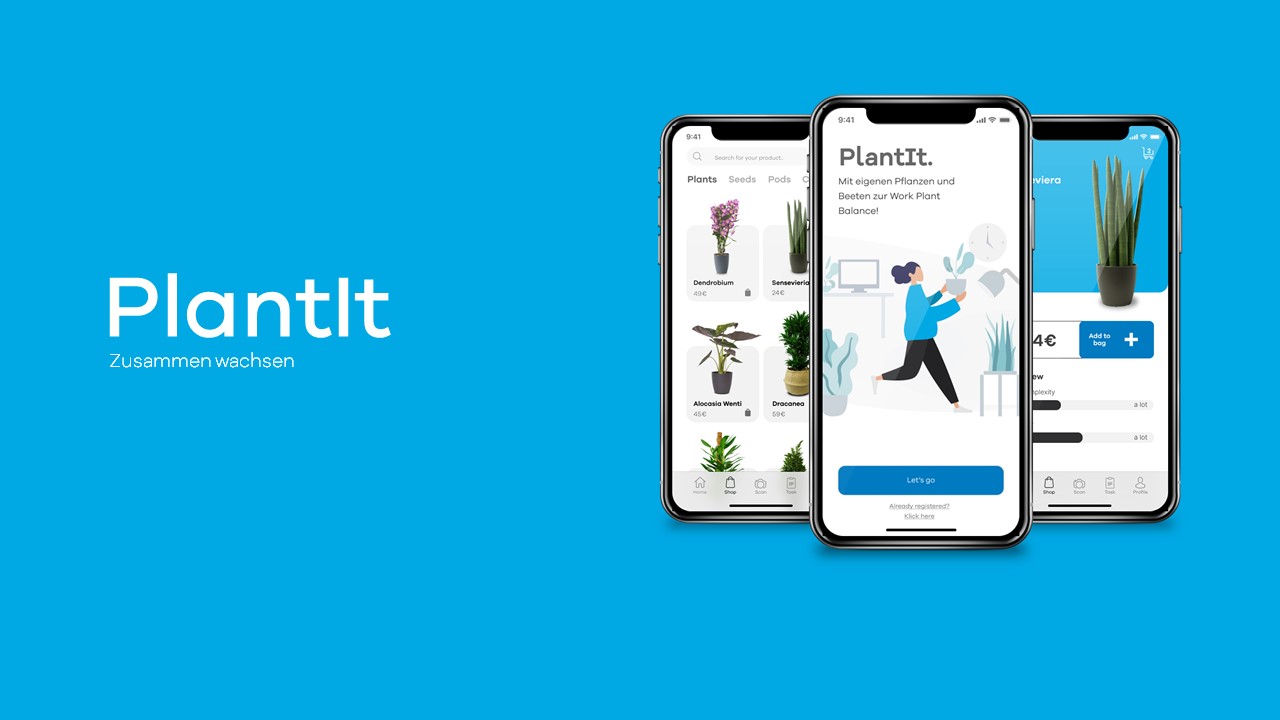
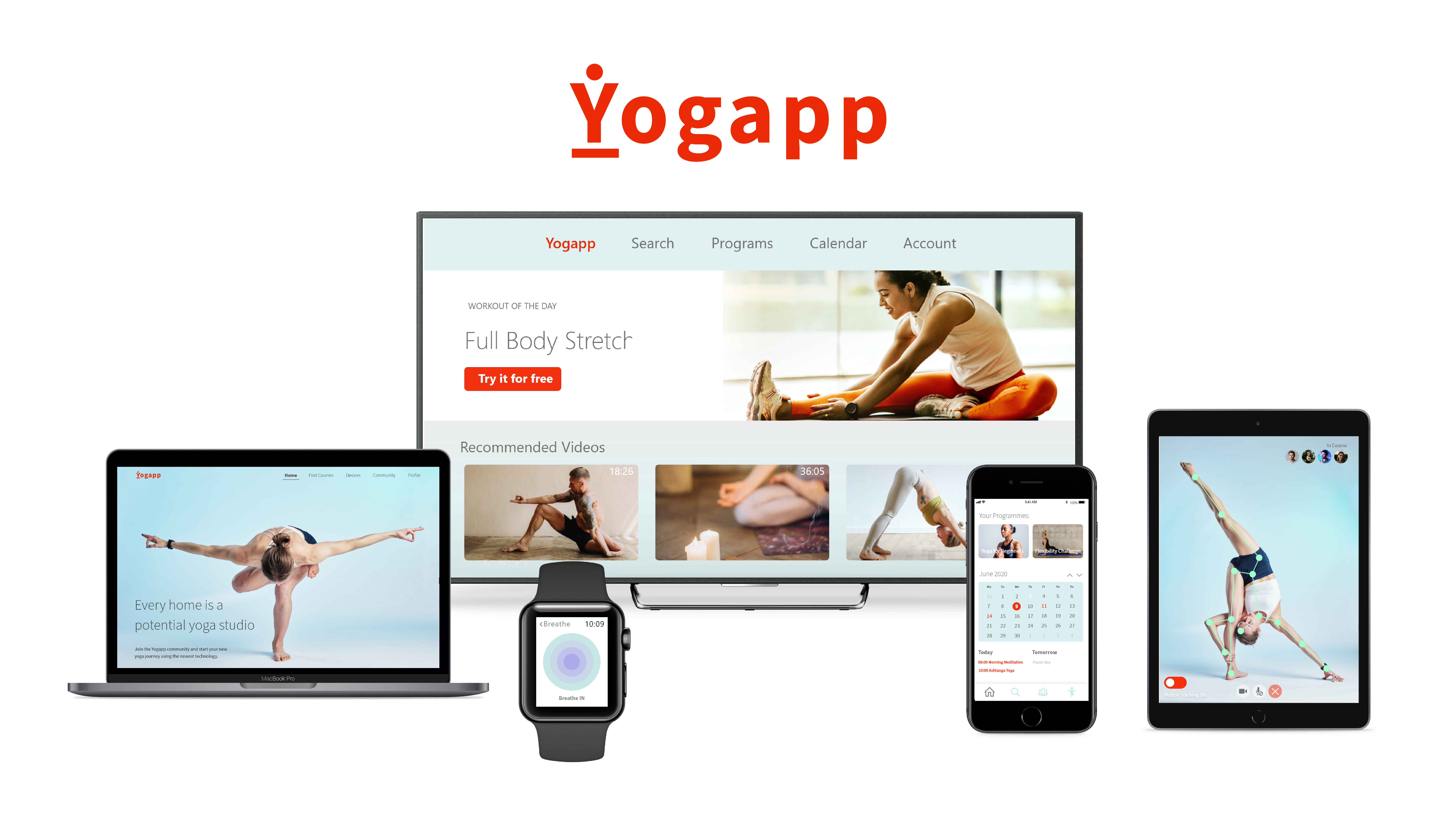
Variabilität bei der Vielzahl unserer konnektierten Endgeräte – wir haben fast alle ein Smartphone, manche sind größer, manche kleiner, manche demnächst faltbar, viele nutzen bereits ein zusätzliches Tablet, immer mehr eine Smart Watch, vielleicht einen stationären Rechner bei der Arbeit, wenn man viel unterwegs ist ein mobiles Notebook, das Smart TV ist schon seit Jahren kein Exot mehr in unserem Wohnzimmer, wir vernetzen unser Zuhause, wir interagieren mit manchen der Geräte sogar während wir komplett anderes tun, wie bspw. beim autofahren, …
Die Variabilität bei allem, erfordert mehr und mehr Variabilität in der Gestaltung von unseren Interfaces – und genau so entwickeln sich auch die „gestalterischen Elemente und Parameter“.
Lernziele
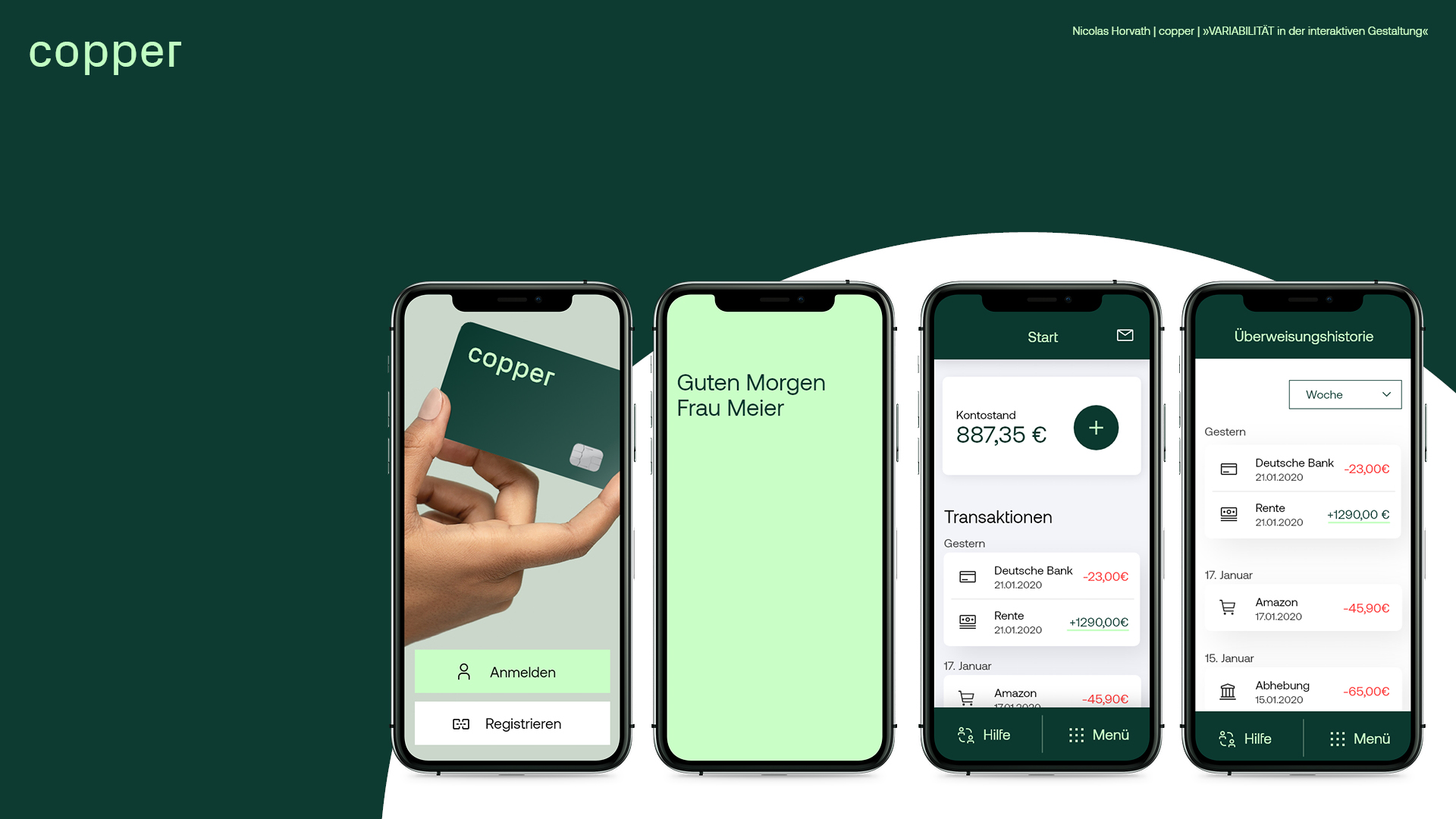
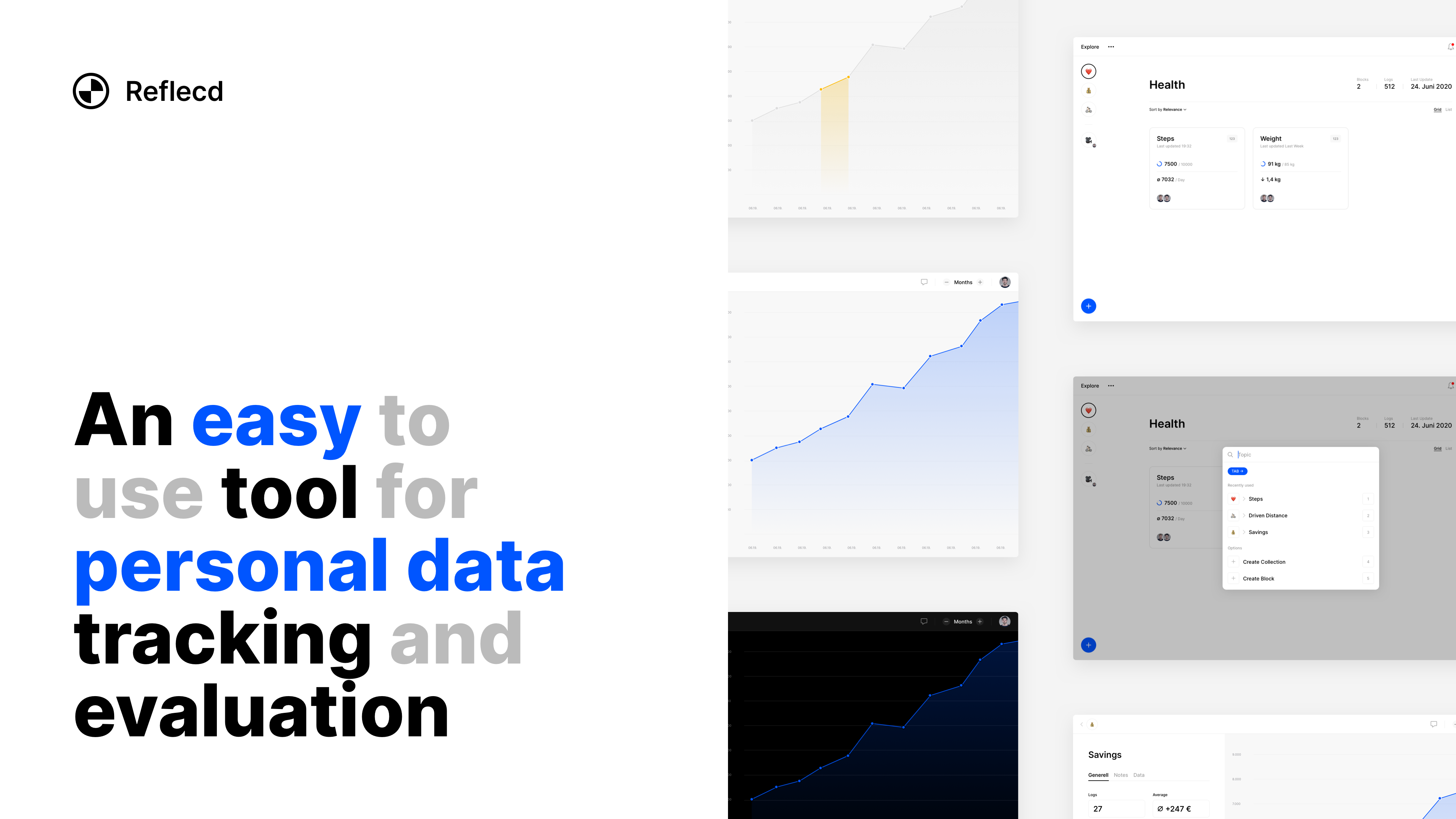
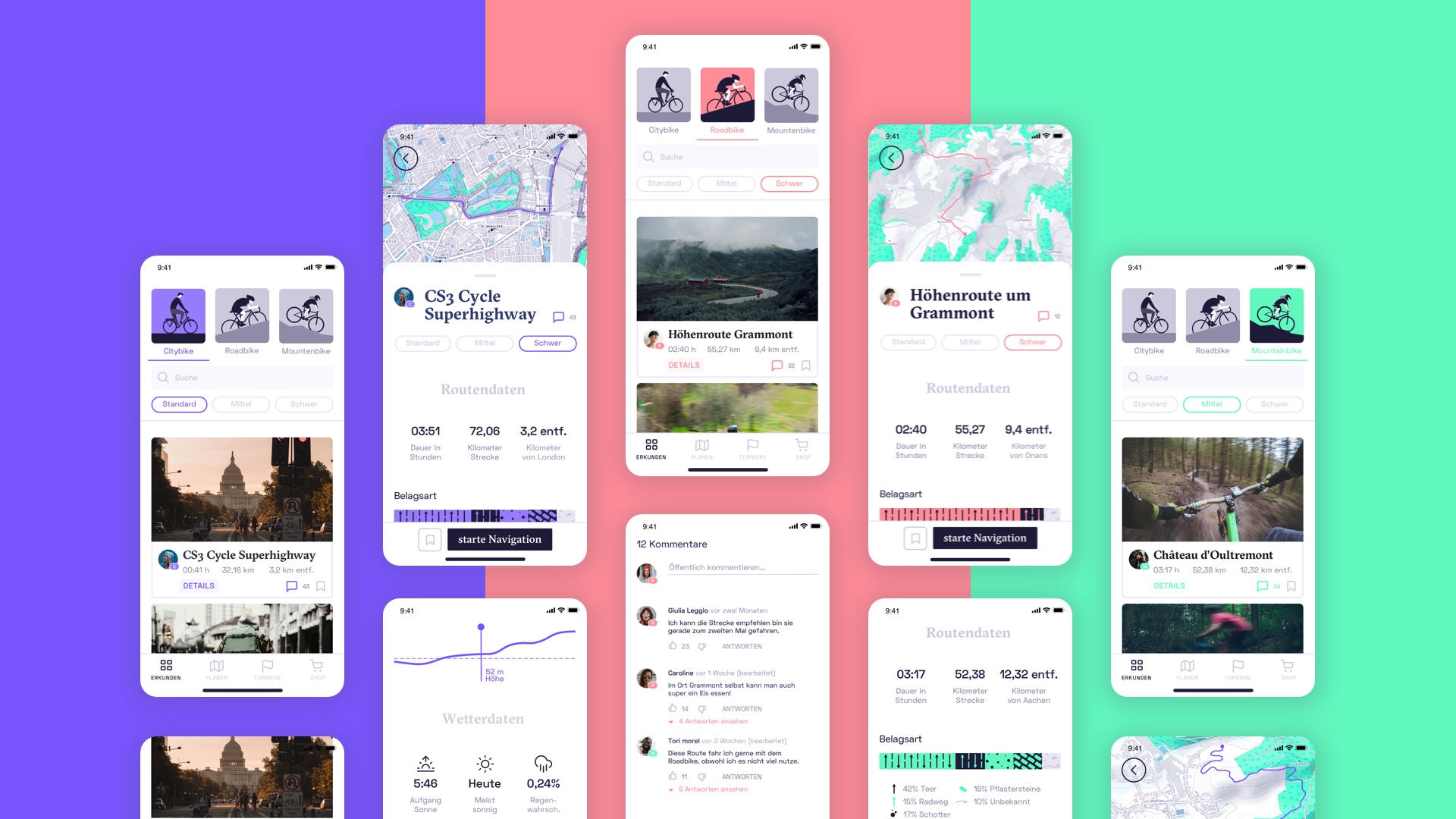
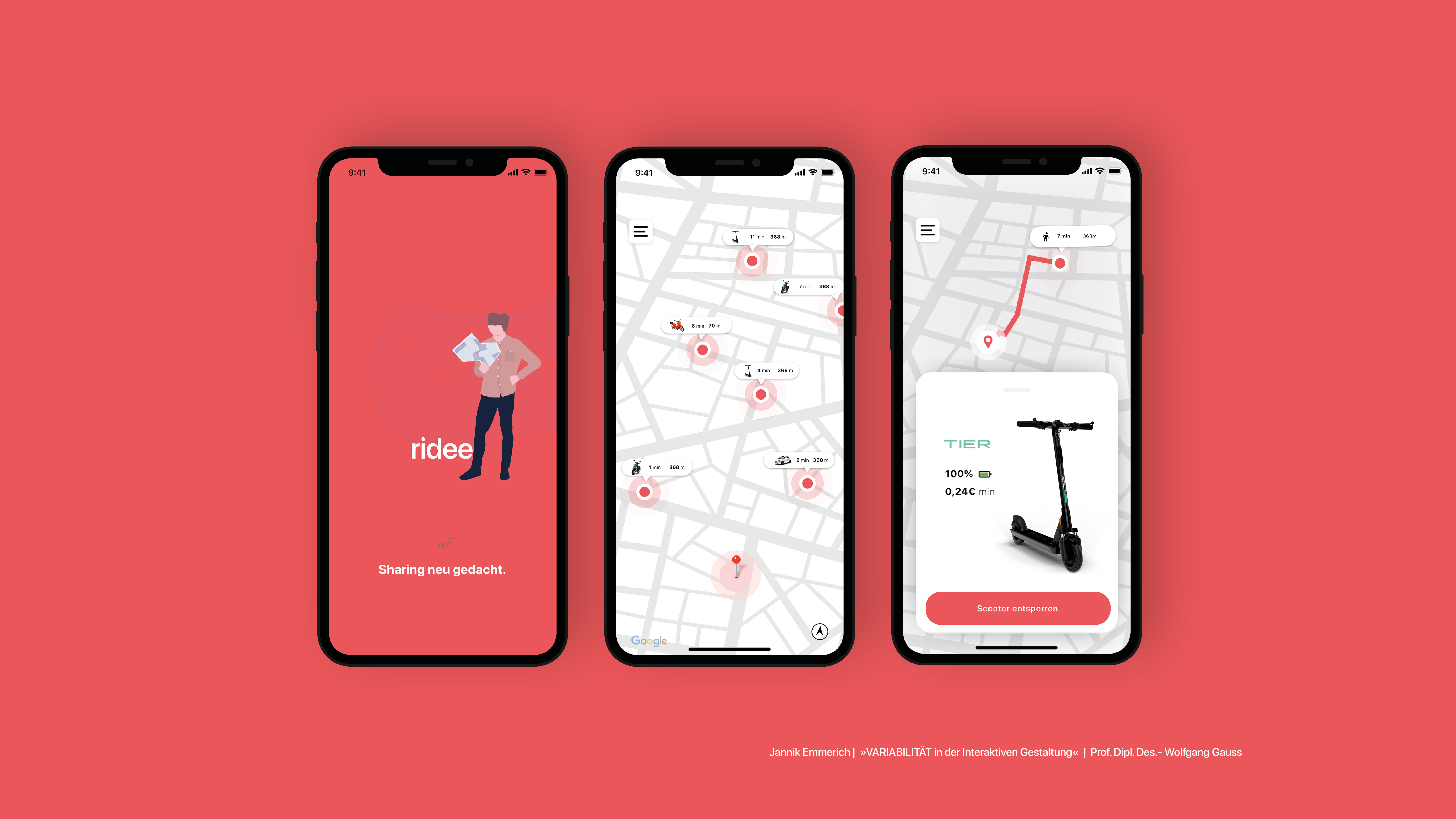
In diesem Projektseminar galt es diesen Spielraum zu erforschen und zu übersetzen in praktische, digitale Lösungen, strategisch, konzeptionell und auch visuell prototypisch.
In der Veranstaltung wurde die Zusammenarbeit in Design Sprints organisiert. Dazu gehören unterschiedliche Übungen und Workshops. Zum Großteil wurden im Unterricht Phasen erarbeitet: Recherche, Identifizierung der Herausforderungen und Ideen- und der Lösungsentwicklung.
Ein ganz besonderer Fokus wurde auf die Entwicklung der visuellen Mittel gelegt. Ein übergreifendes Rastersystem war ebenso Teil des Unterrichts, wie auch der Aufbau der entsprechenden typografischen und visuellen Hierarchien. Es konnte, wie auch in den vergangenen Semestern, auf Basis von Design Systemen entwickelt werden.